Globally scalable Loyalty Platform for Just Eat Takeaway.com (JET)
Client
Just Eat Takeaway.com
Timeline
October 2019 - August 2021
Way of working
Scrum (Agile)
Role & responsibilities
Pitch phase
Concept creationDiscover & define phase
User research, rapid prototyping, user testingDevelop & deliver phase
Product Design (visual, UX/UI, user flows, testing), stakeholder management, Product Owner support
Platforms delivered
Customer facing responsive website (desktop, tablet, mobile), connected with the Just Eat Takeaway.com (JET) app.
Fully custom CMS (desktop only) for JET’s loyalty platform team
Background
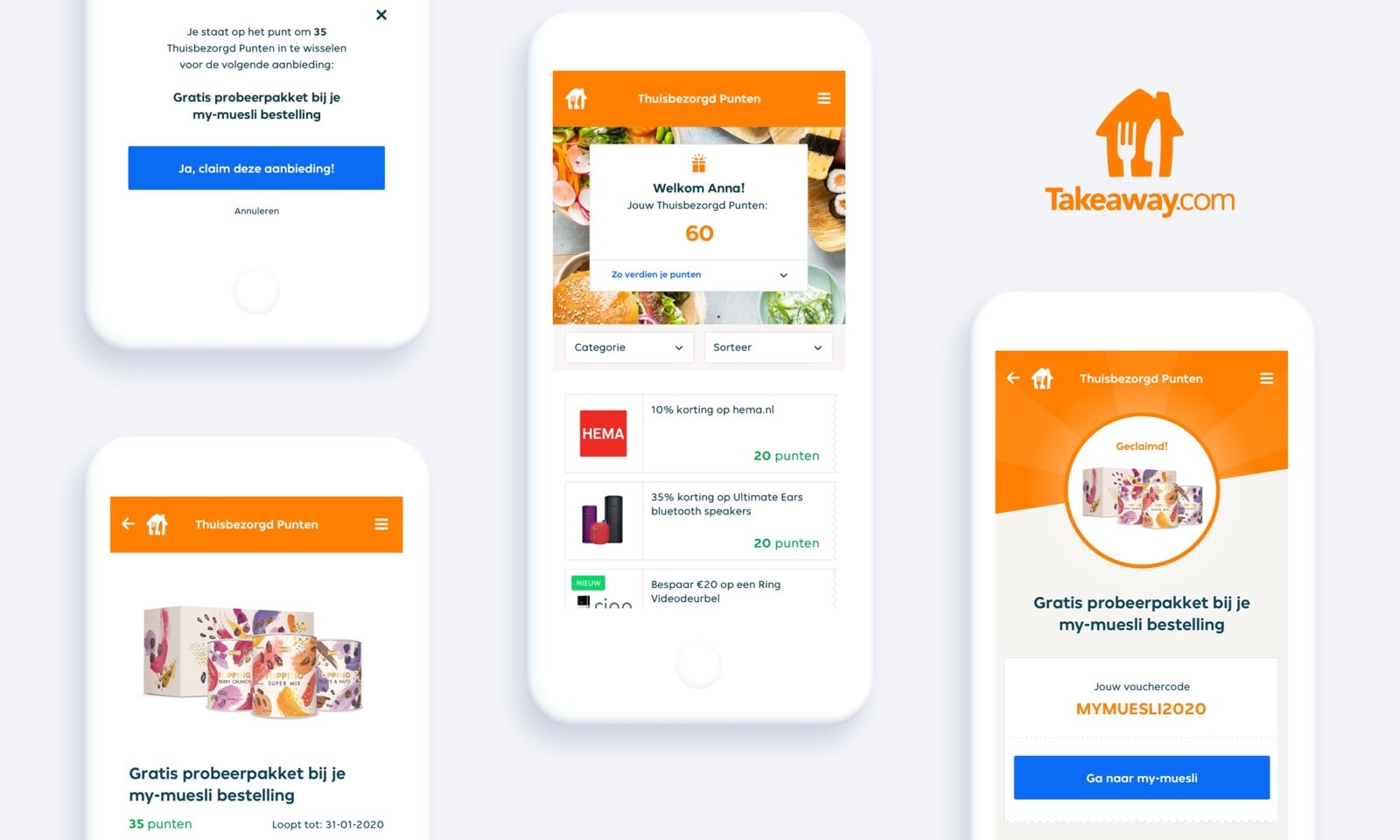
Through the acquisition of Lieferando.de in 2014, Takeaway.com inherited a points-based loyalty program, which they replicated on their platform in 2016. The program revolves around earning points by ordering food. These points can then be used to redeem offers in the loyalty platform.
After a 2-year period Takeaway.com had seen enough evidence that the program enabled them to stimulate favorable customer behavior. Takeaway.com decided it was time to improve and scale up the program and roll it out across multiple markets. INFO was selected as the partner to help them develop the new platform on their core systems.
Problems
The platform's design and user experience deviate significantly from JET, resulting in a disjointed user experience.
The platform is currently lacking scalability, making it challenging for JET to realize their ideas.
The CMS is very outdated, causing difficulties for employees working with it.
Mission
Design, develop and maintain the front- and backend of JET’s loyalty platform so that it increases orders by offering customers an easy, fun and rewarding experience while providing JET with richer data and insight.
Project goals
Align styling with main JET branding
Appealing, user-friendly and engaging loyalty shop
(where customer behavior can be influenced)A future-proof & scaleable platform (ready for roll out to different countries)
Conversion optimalization: Stimulate food orders by showing interesting and relevant offers in the loyalty shop
New custom user-friendly CMS where JET employees can configure the complete loyalty shop themselves
Design challenges
Design for different countries & languages
A lot of different use cases & scenarios
Configuration of custom point rules in CMS
Very strict brand guidelines
Agile product development
To build our digital products successfully, we use an agile approach based on the Double Diamond method. This helps us to create a clear vision for the product, understand the technical landscape, and how to collaborate effectively with our client.
As a Product Designer, my main responsibility is to clarify the product vision and outline the necessary tasks.
I will highlight a couple of activities in each phase of the process to illustrate how I create a successful digital product.
1 — Discover phase
Desk research (the JET brand, design guidelines)
Benchmarking other loyalty platforms
Usability testing the current platform + the designs we created during the pitch
User interviews
Shadowing JET employees
Workshops: Discover JET’s business needs + long & short term business vision
2 — Define phase
Personas
User & business needs
Design principles
Scenarios & user-flows
Benchmarking
Discovering other loyalty platforms, learn and get inspired, and identify areas for improvement.
Usability test & interviews
My colleague and I conducted 8 tests with people of different ages. They all knew how to order food. We used Lookback for the tests.
Test setup
Warm-up interview questions
Current website walkthrough
Prototype walkthrough (with pitch designs)
In-depth interview questions
Written questions
Personas
General user profile
Age between 16 & 65
Balancing between a busy job, social life & personal health
Have little time but, but craving for a quick and delightful meal
Based on the insights and interviews, I created detailed personas to target and engage specific users through the loyalty platform.
Scenarios
Using the personas and insights, I developed scenarios for every situation when a user wants to redeem an offer on the loyalty platform. The process of redeeming an offer isn't overly complicated, but there are numerous flows and business rules, and it’s heavy dependent on the persona.
-
Has enough points to claim an offer
Has not enough points to claim an offer
-
Can see the offer details, but needs to login before redemption
Can not see the offer details, needs to login immediately
-
Has enough points to claim an offer
Has not enough points to claim an offer, link to order platform to get more points by ordering food
-
No differences with app
-
Can see his claimed offer in offer overview
Can resend the voucher code
Can claim the offer again
Can claim the offer again after 24 hours
Can claim the offer once. Not able to claim again.
User flows
I detailed the various scenarios in a user flow to gain an initial understanding of all interactions on the loyalty platform and the intended screen outputs. This information serves as a key input for the UI designs.
I did this as well for the custom CMS, where JET employees can upload offers.
After ‘completing’ the understand phase and gaining a clear understanding of the user and business, we proceed to the next diamond, focussing on designing and delivering the product. I will highlight a couple of activities during these phases.
3 — Develop phase
Design System
Co-design sessions
Testing & iterating (rapid prototyping)
4 — Deliver phase
Tested prototype
Concept designs
Roadmap (MVP + long term)
Testing & iterating
Iterating to create the optimal and most visually appealing solution for presenting an offer that aligns with the JET brand.
Iterations for claiming an offer. It should be fun to claim an offer!
UI designs for the different claim scenarios.
In addition to working on the customer facing platform, I’ve also focused on designing a new custom CMS for the JET employees. This is where all the offers are created and managed. I created this in close collaboration with the JET employees who where highly involved in decision making.
An example of adding and configuring an offer in the CMS, then showcasing it on the custom-facing loyalty platform.
EURO2020 x Just Eat Takeaway.com
JET is proudly sponsoring EURO2020 and wants to involve their users by offering EURO2020-themed prizes in their loyalty shop. They asked me to create an exciting EURO2020 experience in the shop, making sure it captures the tournament's spirit and gives users a fun way to earn special prizes.